@pika/web brings 2014 simplicity to 2019 JavaScript
April 29, 2019, 2:04 p.m. (6 years, 8 months ago)
0 Comments
In this episode, we talk with Fred K. Schott from the Pika Project about a future without webpack. Instead of having a massive build system just to use some node packages on the frontend, we can use @pika/web!
@pika/web aims to tame some of the insanity that has come with modern JavaScript tooling. We talk about how it works to create a ‘web_modules‘ folder right next to your ‘node_modules‘ folder, and that you can just use
- What is Pika?
- @pika/web - Run npm dependencies directly in the browser
- A Future Without Webpack
- Pika Project Twitter
- Pika Web: a new way to build Web Applications
- The Great Divide
- An Annotated webpack 4 Config for Frontend Web Development
- rollup.js
- Svelte 3
- American Pikas Calling Out ~ Cute Animals in Nature
No comments have been posted yet, be the first one to comment.
Similar Podcasts
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
In this episode we have Andrew Fairlie from Mutual to discuss the new European Union General Data Protection Regulation aka the GDPR. We discuss what the GDPR means specifically to web designers and developers both in terms of the work we do, and the work proposals we draft.
We discuss the GDPR fro...
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
On this episode, we talk with special guest Adam Wathan about the VueJS JavaScript framework. We talk about what VueJS is, and how its Laissez-faire approach lets you pick and choose how much of it makes sense to use in a project.
We go into why using a framework like VueJS can help you write bette...
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
On this episode, we’re joined by Paulo Elias from IDEO to discuss JAMstack: Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.
Paulo talks about his journey from doing traditional LAMP/LEMP stack work to building things using JavaScript as the h...
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects
In this episode, we talk to Phil Zaengle from Zaengle Corp about leveraging the PHP framework Laravel to build truly custom web applications. We discuss when a CMS like Craft makes sense, and when it makes sense to utilize Laravel in addition to or instead of a CMS.
We go on to discuss the importan...
 CSS & CMS Musings with Eric Meyer
CSS & CMS Musings with Eric Meyer
On this episode we have on the CSS legend Eric Meyer to talk about the early days of CSS, and how it almost died, and also onto where CSS is today. We discuss utility-first CSS, CSS in JavaScript, and talk about the Flexbox and the awesomeness that is CSS Grid.
We then also talk about the move of E...
Mentioned Topics
Pika
...
Web Development is the process of building website and applications for the world wide web (www).
...
With HTML and CSS, JavaScript makes up the three cornerstone technologies of the World Wide Web. JavaScript is a high-level, dynamic, weakly typed and interpreted multi-paradigm programming language. While JavasScript is known for being the defacto script...
Similar Tutorials

Enable & Write Cron Jobs for Strapi
A cron job is a useful utility that can be found in any unix-like operating system. It can be used to schedule time-based commands without human intervention. With Strapi, we can use cron jobs to import data or run application tasks automatically.
To write cron jobs in Strapi is super...

How to Install Deno on macOS
Deno is a simple, modern and secure runtime for JavaScript and TypeScript, by the creator of Node.js himself, Ryan Dahl. Deno uses the Chrome v8 engine and is built with Rust. The project just reach version 1.0 and got many people in the JavaScript community interested.
In this tutori...

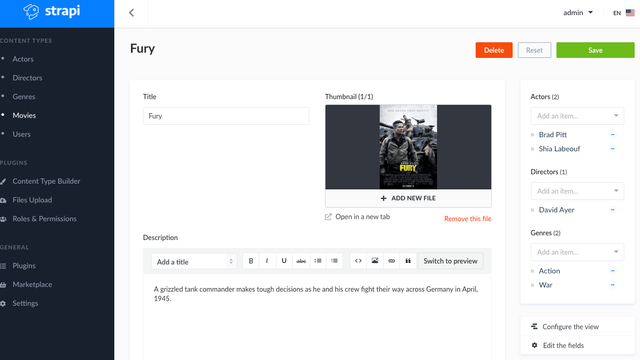
How to Build a Movie Database & API with Strapi
Strapi is an awesome headless CMS built with Node.js that can speed up the process of building an API quiet dramatically. It's perfect for people who enjoy the frontend more than the backend, and it allows you to build complex database structures with out writing any code. Magic, if y...
