Leveraging Laravel for Truly Custom Projects
In this episode, we talk to Phil Zaengle from Zaengle Corp about leveraging the PHP framework Laravel to build truly custom web applications. We discuss when a CMS like Craft makes sense, and when it makes sense to utilize Laravel in addition to or instead of a CMS.
We go on to discuss the importance of using the right tool for the job, how Node is an option for what might be done in Laravel, and how what really matters is the skill the craftsman has with a given tool.
Join us for a fun discussion of the reality of being an agency that builds custom Internet things for their clients.
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
 CSS & CMS Musings with Eric Meyer
CSS & CMS Musings with Eric Meyer
 @pika/web brings 2014 simplicity to 2019 JavaScript
@pika/web brings 2014 simplicity to 2019 JavaScript

How to Install Deno on macOS

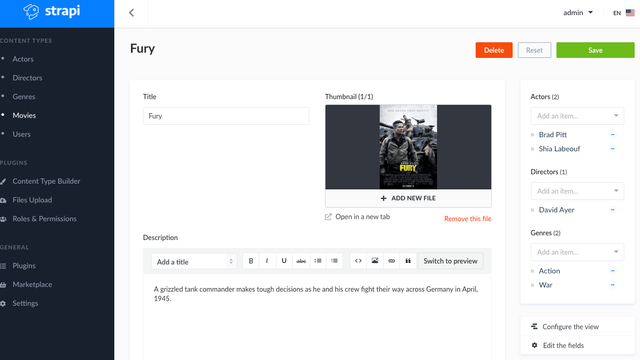
How to Build a Movie Database & API with Strapi

