Potluck - Selling Themes × Which Browser Should Devs Use? × Where Do You Keep 2FA Codes? × Remix vs Svelte Kit × Getting Unstuck from Tutorial Hell
In this episode of Syntax, Wes and Scott answer your questions about selling themes, which browser to use, where to keep your 2FA codes, Remxi vs Svelte Kit, and more!
Sentry - SponsorIf you want to know what’s happening with your code, track errors and monitor performance with Sentry. Sentry’s Application Monitoring platform helps developers see performance issues, fix errors faster, and optimize their code health. Cut your time on error resolution from hours to minutes. It works with any language and integrates with dozens of other services. Syntax listeners new to Sentry can get two months for free by visiting Sentry.io and using the coupon code TASTYTREAT during sign up.
Sanity - SponsorSanity.io is a real-time headless CMS with a fully customizable Content Studio built in React. Get a Sanity powered site up and running in minutes at sanity.io/create. Get an awesome supercharged free developer plan on sanity.io/syntax.
Freshbooks - SponsorGet a 30 day free trial of Freshbooks at freshbooks.com/syntax.
Show Notes- 00:11 Welcome
- 02:10 Can you explain import.meta?
- 07:20 What are your thoughts on publishing and selling HTML & CSS/SASS templates/themes?
- 12:00 When is it best to use a semantic menu vs a nav?
- 16:14 Sponsor: Sentry.io
- 17:36 As a newbie in web dev., which browser do you recommend, Chrome or Firefox Dev. Edition?
- 20:25 Are TypeScript types are like creating models in Mongoose?
- 26:16 If you use 2FA, where do you store your recovery codes?
- 1Password
- 29:32 Do you know a programming language which similar syntax to js and without the need of a runtime-framework?
- Syntax 429 - Cloudflare Workers
- 32:54 I am not feeling the hype for Remix. I would rather put my energy into SvelteKit.
- Remix
- Svelte Kit
- 36:41 Sponsor: Sanity
- 38:09 Do you guys have any advice on getting unstuck from tutorial hell and at what point do you think someone is ready to apply for junior web dev jobs?
- 41:36 Do you feel frameworks like Next.js, Remix, etc. abstract too much the complexity that it takes to build full-stack web apps?
- 44:19 How do you keep up on new technologies?
- Swyx
- Scott’s Newsletter
- Intent to Ship
- 54:04 Sponsor: Freshbooks
- 55:06 Sick Picks!
- Scott: The River Runner (2021) - IMDb
- Wes: Mike’s Hot Honey
- Scott: LevelUp YouTube channel
- Wes: Wes Bos on TikTok
- Scott's Instagram
- LevelUpTutorials Instagram
- Wes' Instagram
- Wes' Twitter
- Wes' Facebook
- Scott's Twitter
- Make sure to include @SyntaxFM in your tweets
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects
 CSS & CMS Musings with Eric Meyer
CSS & CMS Musings with Eric Meyer

How to Install Deno on macOS

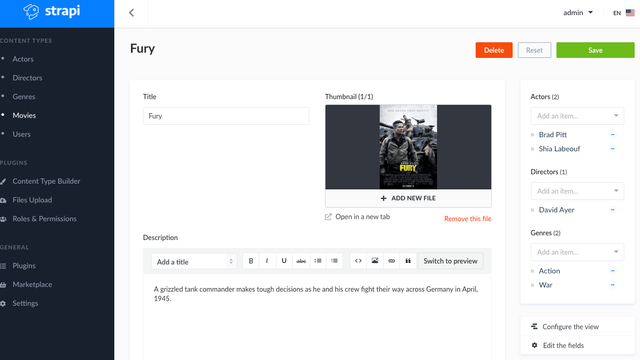
How to Build a Movie Database & API with Strapi

