How to Verify Your Svelte/Sapper Application With Google Search Console
Google Search Console is one of those must have tools to get a better understanding of your Google Search Engine rankings are discoverability. So in today's tutorial I will show you how to verify your Svelte / Sapper application with Google Search Console.
The process should be fairly straight forward and simple for most people, but I thought I share it anyway.
Requirements
- A web application running Svelte / Sapper (hosted online)
- A Google account (gmail or similar)
Create a Google Search Console Property
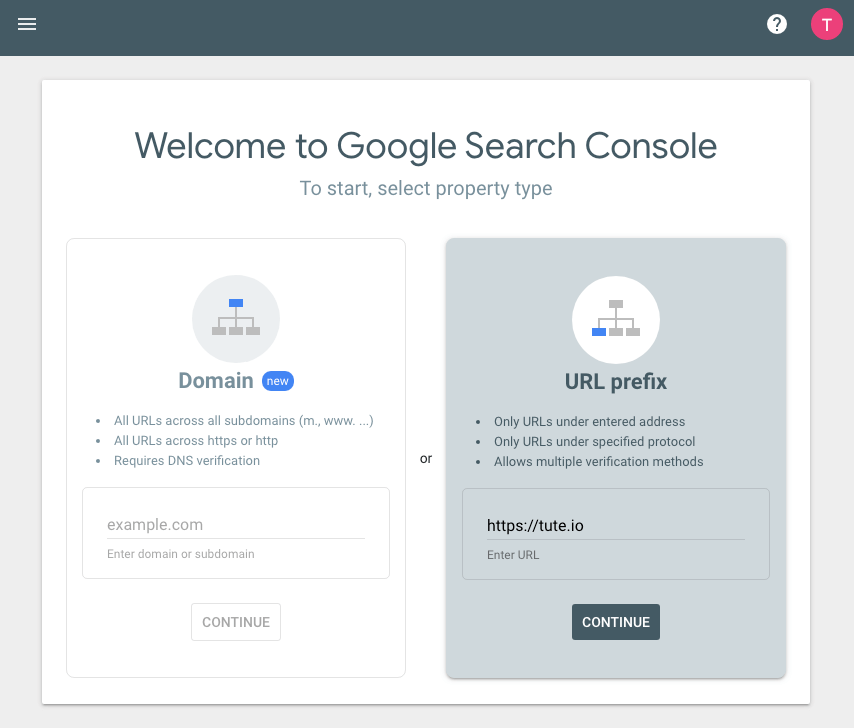
Navigate to https://search.google.com/search-console/ and start by creating a new property. If you already have a property listed on Google Search Console you will have to navigate here through the hamburger menu found in the top left corner. If its your first time you get taken to the welcome screen.

Google Search Console Welcome Screen
Here you can create your first property by choosing one of the two options Domain or URL prefix, and adding your domain. I personally like to be specific and always go for the prefixed version so there is no conflict between https://www.domain.com or https://domain.com (http://www.domain.com or http://domain.com If you don't have an SSL certificate). You can always change your settings later, but its good to get it right from the start.
Download the .html Verification file
As you click continue you will be taken to the verification process. Here you got a few options to choose from HTML tag, Google Analytics, Google Tag Manager and the traditional .html file verification. In this case we are going to user the later. How to Verify Your Svelte/Sapper Application With Google Search Console

When you have downloaded your .html file, place it in your development project's static folder and push your project to production.
As everything has been deployed you can verify that the file is present by visiting https://yourdomain.com/googleSom3random1D.html .
google-site-verification: googleSom3random1D.html
If the page contains the following, you are good to go.
Head back to your Google Search Console and click the verify button. The verification can take up to a minute.
That's all there is to it, you can now enjoy useful statistics provided by Google Search Console to get a better understanding of your contents ranking and discoverability.
 Freddie
6 years ago
0
Freddie
6 years ago
0