CSS Proposals @when, CSS Masonry, Carets
In this episode of Syntax, Wes and Scott talk about proposals to CSS including @when, CSS Masonry, CSS Caret, ENV Vars, and Media Query Ranges.
Sentry - SponsorIf you want to know what’s happening with your code, track errors and monitor performance with Sentry. Sentry’s Application Monitoring platform helps developers see performance issues, fix errors faster, and optimize their code health. Cut your time on error resolution from hours to minutes. It works with any language and integrates with dozens of other services. Syntax listeners new to Sentry can get two months for free by visiting Sentry.io and using the coupon code TASTYTREAT during sign up.
Sanity - SponsorSanity.io is a real-time headless CMS with a fully customizable Content Studio built in React. Get a Sanity powered site up and running in minutes at sanity.io/create. Get an awesome supercharged free developer plan on sanity.io/syntax.
Show Notes- 00:11 Welcome
- 00:58 Sponsor: Sentry
- 02:17 Sponsor: Sanity
- 03:32 CSS @when and @else
- CSS When and Else
- David Desandro
- Rachel Andrew
- 09:00 CSS Caret
- CSS Caret
- 10:32 CSS Nesting
- CSS Nesting
- Syntax 343 CSS Nesting
- Postcss-preset-env
- 13:14 ENV Vars
- ENV Variables
- 14:58 Media Query Ranges
- MDN Media Queries @media (width < env(--small_bp)); @media (100px < width < 1000px);
- Scott’s Instagram
- LevelUpTutorials Instagram
- Wes’ Instagram
- Wes’ Twitter
- Wes’ Facebook
- Scott’s Twitter
- Make sure to include @SyntaxFM in your tweets
 Tailwind CSS utility-first CSS with Adam Wathan
Tailwind CSS utility-first CSS with Adam Wathan
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects

How to Install Deno on macOS

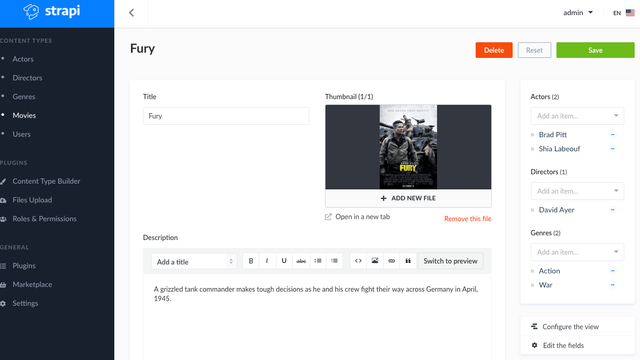
How to Build a Movie Database & API with Strapi

