How To Do Things In Svelte
Dec. 13, 2021, 11 a.m. (4 years, 1 month ago)
0 Comments
In this Hasty Treat, Wes and Scott talk about how to do things in Svelte.
Sponsor - FreshbooksGet a 30 day free trial of Freshbooks at freshbooks.com/syntax and put SYNTAX in the "How did you hear about us?" section.
Sponsor - LogRocketLogRocket lets you replay what users do on your site, helping you reproduce bugs and fix issues faster. It's an exception tracker, a session re-player and a performance monitor. Get 14 days free at logrocket.com/syntax.
Show Notes- 00:28 Welcome
- 02:18 Lead pipe talk
- 04:33 Sponsor: Freshbooks
- 05:05 Sponsor: Logrocket
- 06:34 Intro to Svelte
- 07:44 Get Local State running
- Writable-stores
- 10:47 Arrow functions
- 11:53 Functions that update state
- React Hooks in Svelte
- React Use Svelte Store
- 14:36 Live / Reactive Variables
- 17:03 Context
- 20:45 Conditional rendering
- 24:57 Input binding
- 28:02 Should Wes rewrite his video player in Svelte?
- 30:07 Child elements
- 32:10 Vercel hires Rich Harris
- Scott's Instagram
- LevelUpTutorials Instagram
- Wes' Instagram
- Wes' Twitter
- Wes' Facebook
- Scott's Twitter
- Make sure to include @SyntaxFM in your tweets
No comments have been posted yet, be the first one to comment.
Similar Podcasts
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
In this episode we have Andrew Fairlie from Mutual to discuss the new European Union General Data Protection Regulation aka the GDPR. We discuss what the GDPR means specifically to web designers and developers both in terms of the work we do, and the work proposals we draft.
We discuss the GDPR fro...
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
On this episode, we talk with special guest Adam Wathan about the VueJS JavaScript framework. We talk about what VueJS is, and how its Laissez-faire approach lets you pick and choose how much of it makes sense to use in a project.
We go into why using a framework like VueJS can help you write bette...
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
On this episode, we’re joined by Paulo Elias from IDEO to discuss JAMstack: Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.
Paulo talks about his journey from doing traditional LAMP/LEMP stack work to building things using JavaScript as the h...
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects
In this episode, we talk to Phil Zaengle from Zaengle Corp about leveraging the PHP framework Laravel to build truly custom web applications. We discuss when a CMS like Craft makes sense, and when it makes sense to utilize Laravel in addition to or instead of a CMS.
We go on to discuss the importan...
 CSS & CMS Musings with Eric Meyer
CSS & CMS Musings with Eric Meyer
On this episode we have on the CSS legend Eric Meyer to talk about the early days of CSS, and how it almost died, and also onto where CSS is today. We discuss utility-first CSS, CSS in JavaScript, and talk about the Flexbox and the awesomeness that is CSS Grid.
We then also talk about the move of E...
Mentioned Topics
Svelte is a free and open-source JavaScript compiler (framework) created by Rich Harris. Svelte is designed from the ground-up to improve client run-time performance by generate code that manipulates the DOM rather then including a Virtual DOM included in...
Frontend Web Development
...
Web Development is the process of building website and applications for the world wide web (www).
...
Similar Tutorials

How to Install Deno on macOS
Deno is a simple, modern and secure runtime for JavaScript and TypeScript, by the creator of Node.js himself, Ryan Dahl. Deno uses the Chrome v8 engine and is built with Rust. The project just reach version 1.0 and got many people in the JavaScript community interested.
In this tutori...

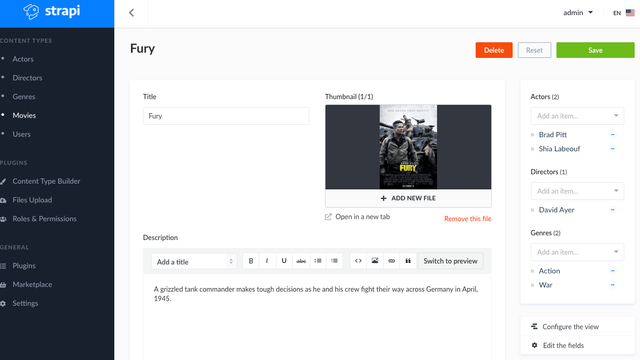
How to Build a Movie Database & API with Strapi
Strapi is an awesome headless CMS built with Node.js that can speed up the process of building an API quiet dramatically. It's perfect for people who enjoy the frontend more than the backend, and it allows you to build complex database structures with out writing any code. Magic, if y...

How to Verify Your Svelte/Sapper Application With Google Search Console
Google Search Console is one of those must have tools to get a better understanding of your Google Search Engine rankings are discoverability. So in today's tutorial I will show you how to verify your Svelte / Sapper application with Google Search Console.
The process should be fairly...
