Margins
In this Hasty Treat, Scott and Wes talk about margins. There are a lot of techniques for dealing with margins - padding instead of margin, only margin or padding bottom, Flexbox for everything, Grid for everything, or a spacing Div.
Sentry - SponsorFind out about Sentry’s Dex Conference.
From controlling chaotic workflows to maintaining stable code, there’s a lot that can drive a developer mad. We’re hosting DEX, the conference for developers by developers, to give us all a chance to come together and sort through that madness.
This is a free, one-day event to share best practices, epic fails, and seasoned insights on how to improve productivity. Whether you join us in-person in San Francisco or virtually from your home, you’ll have the opportunity to share your thoughts, engage with other developers, and walk away with your own personal madness sorting algorithm.
Auth0 - SponsorAuth0 is the easiest way for developers to add authentication and secure their applications. They provides features like user management, multi-factor authentication, and you can even enable users to login with device biometrics with something like their fingerprint. Not to mention, Auth0 has SDKs for your favorite frameworks like React, Next.js, and Node/Express. Make sure to sign up for a free account and give Auth0 a try with the link below. https://a0.to/syntax
Show Notes- 00:30 Welcome
- 01:39 Sponsor: Sentry
- 02:50 Sponsor: Auth0
- 04:25 Introduction to margins
- 08:28 Margin vs padding
- 11:46 New techniques
- 14:32 The spacer div
- 17:36 Why do it as a component vs a class?
- Scott’s Instagram
- LevelUpTutorials Instagram
- Wes’ Instagram
- Wes’ Twitter
- Wes’ Facebook
- Scott’s Twitter
- Make sure to include @SyntaxFM in your tweets
 Tailwind CSS utility-first CSS with Adam Wathan
Tailwind CSS utility-first CSS with Adam Wathan
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects

How to Install Deno on macOS

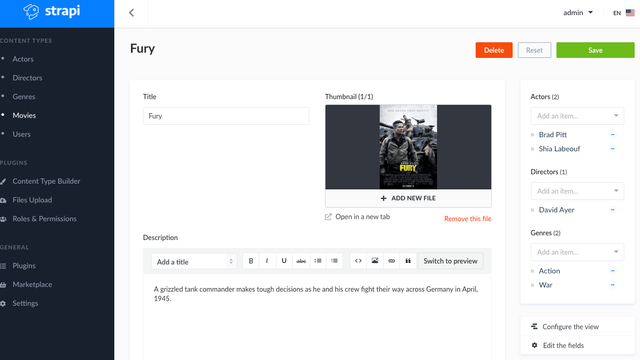
How to Build a Movie Database & API with Strapi

