Potluck - Svelte × Bleeding-Edge Tech × Git Process × Screencasts × Government Jobs × Permissions-Based APIs × Rescript × More!
It’s another Potluck! In this episode, Scott and Wes answer your questions about Svelte, bleeding-edge tech, best Git processes, Create React App, screencast software, FitBit API, government jobs, Syntax sponsors, and more!
.TECH Domains - Sponsor.TECH is taking the tech industry by storm. A domain that shows the world what you are all about! If you’re looking for a domain name for your startup, portfolio, or your own project like we did with uses.tech, check out .tech Domains. Syntax listeners can snap their .TECH Domains at 80% off on five-year registration by visiting go.tech/syntaxistech and using the coupon code “syntax5”.
LogRocket - SponsorLogRocket lets you replay what users do on your site, helping you reproduce bugs and fix issues faster. It’s an exception tracker, a session re-player and a performance monitor. Get 14 days free at logrocket.com/syntax.
Mux - SponsorMux Video is an API-first platform that makes it easy for any developer to build beautiful video. Powered by data and designed by video experts, your video will work perfectly on every device, every time. Mux Video handles storage, encoding, and delivery so you can focus on building your product. Live streaming is just as easy and Mux will scale with you as you grow, whether you’re serving a few dozen streams or a few million. Visit mux.com/syntax.
Show Notes03:15 - I was wondering what you guys think about using the latest of Svelte (svelte-next) in serious projects? Does the improved devEx makes up for the small (but growing) community and lack of libraries? Do you think svelte-next is here to stay or maybe we will get a revamp that breaks backward compatibility in a couple of years, like svelte 2 -> svelte 3?
8:48 - Git question: My process is often that I want to be able to use my last project as a starting point for my next project, with the new project having absolutely no connection or relationship to the old project. What steps can I take to completely sever any ties to the old project? Bonus question: In the new project I would love to eliminate all commits from the old project and start the new project having just one commit, the initial commit with all the code from the old project.
11:05 - Is CRA still useful for building actual production-level web apps these days? People seem to be reaching for Next or Gatsby most of the time, and I feel CRA is mainly used for actually learning React/building personal small websites. Your thoughts? Also, for normal CSR, I feel it is better to use something like Next, and fetch data inside your component (eg: for a dashboard) rather than building one with CRA. Am I wrong?
19:40 - What are your favorite screencast tools? (Linux? Mac? Windows?)
25:53 - Is it a bad trait for beginners to “give up” easily? By that, I mean instead of taking the time to think of the answer to a problem, they would instead rely on googling the solution and try to understand how it worked afterward.
27:55 - In pursuit of better health I want to track my weight daily using a smart digital scale. The idea is to automate the process of logging my own weight (e.g. stepping on the scale will update my Apple Health and any other integrations I have). After some searching around I landed on the Aria Air (mostly because I like the design and it has the coolest name). One small problem - it does not sync with Apple Health as it is a product from FitBit. They have an API so I’m thinking about running a serverless function daily, around 8 a.m. after I weigh in, to hit the FitBit API, get the data and push it to Apple Health. This way I can stay in the Apple eco-system whilst happily getting this nice, aesthetic digital scale. Any thoughts on how you would personally implement something like this? P.S. My girlfriend thinks I’m crazy, but I know the tinkerer inside Wes will love this.
30:26 - I work for the government with good pay and benefits and love where I work, but I feel like I’m missing out. Working in government we are not always working on the bleeding edge of technology. I do try and learn on my own, but it’s hard sometimes if I don’t put it into practice. I do peek at other job openings and get excited about the tech stack and the things they’re doing. I’m just afraid if I leave I won’t have the stability and benefits I would get from working in government. Any tips or thoughts would be appreciated.
34:24 - Unpopular opinion: Authentication isn’t that hard, but authorization is! What systems have you built to handle when users with specific permissions are allowed (or disallowed) to take actions within your system? What advice would you give to other developers developing permissions-based APIs, assuming their users can have 5-10 different levels of permissions?
40:21 - What are your thoughts on ReScript as an alternative to TypeScript?
44:43 - How come you guys moved to two sponsors on a Hasty and three on a Tasty? Not that it’s a big deal - was just curious of it was to keep up with costs or just because you could and then you’d make more? Either way, the show is awesome and really appreciate your opinions on everything!
48:01 - Have you tried Angular 12? I’d think you’d be pleasantly surprised if you gave it a chance!
52:20 - I have to copy and paste hundreds of products with six rows of details from a spreadsheet into a web interface because there is no API or CSV upload function for this program. Any recommendation on how to automate data entry into web inputs, navigate pages / click buttons, and toggle between applications? BTW, I scored my first web developer job and have to give you guys credit for steering me in the right direction.
Links- Svelte
- Create React App
- Next.js
- Vercel
- iShowU
- Descript
- Screenflow
- Aria Air
- FitBit
- Apple Health
- https://www.gov.uk/
- Keystone
- rescript
- TypeScript
- Angular
- Syntax 359: Hasty Treat - Making a Vaccine Bot with JavaScript
- Puppeteer
- uses.tech
- wes.tech
- Scott: SvelteKit
- Wes: Wyze Sprinkler Controller
- Scott: Svelte Components Course - Sign up for the year and save 25%!
- Wes: All Courses - Use the coupon code ‘Syntax’ for $10 off!
- Scott’s Instagram
- LevelUpTutorials Instagram
- Wes’ Instagram
- Wes’ Twitter
- Wes’ Facebook
- Scott’s Twitter
- Make sure to include @SyntaxFM in your tweets
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects
 CSS & CMS Musings with Eric Meyer
CSS & CMS Musings with Eric Meyer

How to Install Deno on macOS

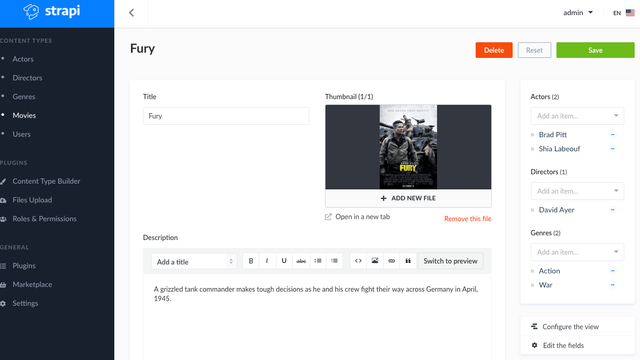
How to Build a Movie Database & API with Strapi

