Svelte Cubed + 3D In Browser
In this Hasty Treat, Scott and Wes talk about Svelte Cubed and working in 3D in the browser.
Prismic - SponsorPrismic is a Headless CMS that makes it easy to build website pages as a set of components. Break pages into sections of components using React, Vue, or whatever you like. Make corresponding Slices in Prismic. Start building pages dynamically in minutes. Get started at prismic.io/syntax.
LogRocket - SponsorLogRocket lets you replay what users do on your site, helping you reproduce bugs and fix issues faster. It’s an exception tracker, a session re-player and a performance monitor. Get 14 days free at logrocket.com/syntax.
Show Notes- 00:21 Welcome
- 01:00 Sponsor: LogRocket
- 01:41 Sponsor: Prismic
- 02:45 Intro to 3D in the browser
- Svelte Cubed
- Getting started with Svelte Cubed
- 03:49 Declarative vs imperative
- 07:43 How does Three.JS work?
- ThreeJS
- 12:28 Orbit controls
- 15:47 Svelte Cannon
- Svelte Cannon
- Blender
- Scott’s Instagram
- LevelUpTutorials Instagram
- Wes’ Instagram
- Wes’ Twitter
- Wes’ Facebook
- Scott’s Twitter
- Make sure to include @SyntaxFM in your tweets
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects
 CSS & CMS Musings with Eric Meyer
CSS & CMS Musings with Eric Meyer

How to Install Deno on macOS

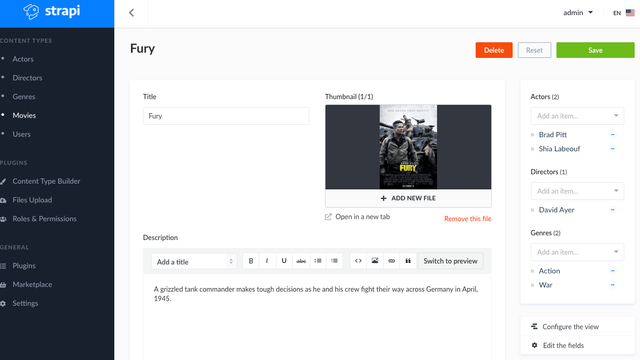
How to Build a Movie Database & API with Strapi

