From React To SvelteKit
In this episode of Syntax, Scott talks with Wes about moving Level Up Tutorials from React to SvelteKit — why he did it, how, benefits, things to watch out for, and more!
Prismic - SponsorPrismic is a Headless CMS that makes it easy to build website pages as a set of components. Break pages into sections of components using React, Vue, or whatever you like. Make corresponding Slices in Prismic. Start building pages dynamically in minutes. Get started at prismic.io/syntax.
Sentry - SponsorIf you want to know what’s happening with your code, track errors and monitor performance with Sentry. Sentry’s Application Monitoring platform helps developers see performance issues, fix errors faster, and optimize their code health. Cut your time on error resolution from hours to minutes. It works with any language and integrates with dozens of other services. Syntax listeners new to Sentry can get two months for free by visiting Sentry.io and using the coupon code TASTYTREAT during sign up.
Cloudinary - SponsorCloudinary is the best way to manage images and videos in the cloud. Edit and transform for any use case, from performance to personalization, using Cloudinary’s APIs, SDKs, widgets, and integrations.
Show Notes07:28 - Thoughts
- Apples to oranges, so unfortunately, no super legit ability to compare.
- Whole conversion took a couple of months.
- Hardest part was making UI choices and changes, straight up converting components one by one wasn’t actually that tough
16:14 - Converting React components to Svelte
- useState becomes just a straight-up variable
- Graphql calls were hooks now just imported generated functions
- Remove extranous fragments
- Convert {things && } to {#if thing}{/if}
- becomes
24:06 - Spark joys
- State
- Our checkout flow became way more transparent, way easier with Svelte stores
- Render flow
- Was never something we needed to really think about. Didn’t think about memoizing, or worrying about too many renders down the line, just never needed to
- Overall developer experience
- It’s honestly a joy to work in and I don’t want to go back
- Making a library
- Package dir, new SvelteKit project, svelte-kit package
- I made svelte-toy - https://github.com/leveluptuts/svelte-toy
- svelte-element-query - https://github.com/leveluptuts/Svelte-Element-Query
- svelte-simple-datatable fork
- Creating a sitemap was extremely easy, because of server-side routes. file.returnformat.ts ie sitemap.xml.ts
- CSS without a css-in-js library for scoping is a dream. CSS props are now 100% via CSS variables using the https://svelte.dev/docs#style_props
- Animations are all done with Svelte’s internal animations lib
32:45 - Hosting
- adapter-node
- Hosted on render.com as a straight-up node process $7/m for more than enough RAM and CPU,
- Lots of other options for static, Vercel, workers whatever, I like having just a straight-up node app you can host anywhere
35:50 - Things to do
- Admin tools
- Pancake lib for charts
37:00 - Challenges
- ESM is not always smooth sailin
- Import has from ‘lodash/has’ didn’t working in dev, but import has from ‘lodash/has.js’ didn’t work in prod.
- Solution was to use lodash.has as the dependency
- Apollo included all React as a dep unless you import from @core
- Import has from ‘lodash/has’ didn’t working in dev, but import has from ‘lodash/has.js’ didn’t work in prod.
- TS is great, but there was once where I wanted to define the entire props ts object for a spread prop, but was not possible
- Drag animations
Cloudinary
42:46 - Wes’ questions
- What about the ecosystem?
- What about forms + DOM data?
- Serverless functions?
- Do you always bind to state? Or just access directly?
- Scott: Web Components 101 - Sign up for the year and save 25%!
- Wes: All Courses - Use the coupon code ‘Syntax’ for $10 off!
- Scott’s Instagram
- LevelUpTutorials Instagram
- Wes’ Instagram
- Wes’ Twitter
- Wes’ Facebook
- Scott’s Twitter
- Make sure to include @SyntaxFM in your tweets
 What the EU's GDPR Means to Web Developers
What the EU's GDPR Means to Web Developers
 Spelunking into the VueJS Frontend JavaScript Framework
Spelunking into the VueJS Frontend JavaScript Framework
 JAMstack development, carpe JavaScript!
JAMstack development, carpe JavaScript!
 Leveraging Laravel for Truly Custom Projects
Leveraging Laravel for Truly Custom Projects
 CSS & CMS Musings with Eric Meyer
CSS & CMS Musings with Eric Meyer

How to Install Deno on macOS

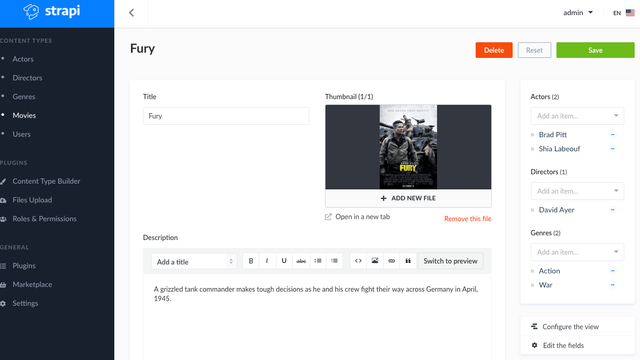
How to Build a Movie Database & API with Strapi

